 本文翻譯自 Rohit kumar 的 15 Web Design Trends in 2018 (+1 Bonus) 部分內容是以示意的方式翻寫,若有錯誤或建議,都歡迎提出
本文翻譯自 Rohit kumar 的 15 Web Design Trends in 2018 (+1 Bonus) 部分內容是以示意的方式翻寫,若有錯誤或建議,都歡迎提出
如果你是一個設計師,並且正在尋找能啟發靈感的趨勢? 那麼你就來對地方了。
在這裡由 Rohit kumar 所彙整的 15+1 個網頁設計趨勢,希望你會喜歡~
1.小而美
 Project: Rem by Alim Maasoglu
Project: Rem by Alim Maasoglu
少即是多 (Less is More): 極簡主義(Minimalism) 趨勢提倡更多的空白空間。
特別是透過白色色調,讓空間畫面看起來更加乾淨,並且兼具實用性。
以優雅且細緻的方式來呈現動畫,讓視覺感受能更舒適。極簡且大膽的作風,讓你的內容可以更容易的傳達。
就像你所知道的 - 第一印象往往持續的時間最久 ( First impression lasts longer. )
2.未來感
**設計師的未來感設計,絕對超乎想像 ** Designers are Outpacing Movies in futuristic design.
Project: [Tesla Model 3](https://medium.muz.li/web-design-trends-2018-a9bfabc99d46) User Interface by [Michael Cherkashin](https://www.behance.net/michaelcherkashin)每天我都會固定瀏覽一些頂尖設計,在上周就看到非常棒的高科技設計以及大數據視覺設計,在過去2-3年之間,數據(Data Points)成長了20倍,讓數據分析變得更加困難,對於這個問題我們推薦的解決方式是 - 用JS來思考來解決這些問題。

Project Kepler.gl by Uber Design (Team: Data Design Designer: Jinglu Li)
3. 客製化的插圖風格
一張圖片可以傳達非常多訊息,除了更加節省空間,也更受到用戶喜愛。

Seet by Eddie Lobanovskiy

GOT OPEN — A Tennis Game of Thrones by Lena Vargas Afanasieva
根據一份研究報告指出,在頁面上至少存有一張圖或一則影片,會明顯增加停留的時間。
讓人印象深刻的是,消費者在看過介紹影片之後,購買該項產品的意願會提升 85%
4. 陰影深度力
 Flyknit Lunar 3 | Made You Look👁 255 | Live a little more.
Author: Callum Notman | STUDIOJQ
Flyknit Lunar 3 | Made You Look👁 255 | Live a little more.
Author: Callum Notman | STUDIOJQ
陰影效果可以創造出深度錯覺,因此受到設計師喜愛,透過這樣的方式,你可以將平面設計變得更加有層次。
你可以透過下面的方式來使用陰影及色彩(製造微變化)
- 當CTA被點擊時顯現出來
- 在元素之間製造視覺層次
留意,不要過度使用陰影效果
5. 響應式網站及Logo

隨著Google公布了移動優先搜索,網頁設計師也習慣了響應式網頁設計之後,響應式所帶來的舒適體驗也開始在Logo上被呈現出來了,感謝 Google。
在 2018 年,響應式網站及Logo 的設計方式,讓品牌能完美的在各種裝置上的呈現。
6. 迷你攝影棚

|

|
透過樸實背景讓細節更真實的呈現,讓用戶的注意力集中在同一個物件上面。
這種設計技巧開始大量使用在電子商務上,而網頁設計師也透過這種方式來設計各種 CTA。
7. 更多的副空間 (Negative Spaces)
 Microsoft Surface Studio Landing Page Design Concept by Surja Sen Das Raj 💯
Microsoft Surface Studio Landing Page Design Concept by Surja Sen Das Raj 💯
主/副空間(Positive Spaces & Nagative Spaces) 這種陰陽空間穿插的方式,讓視覺對象從背景浮現出來
網頁設計師開始使用 Nagative Spaces 的方式來讓畫面看起來更加獨特,並且運用在優化CTA銷售設計。
8. 動畫、Gif以及動態照片(Cinemagraph)
相較於其他方式,透過動作能更有效的捕捉使用者的注意力,使用者喜歡看故事,但是不喜歡閱讀。這就是 Instagram 背後成功的關鍵。
在設計登陸頁、banner、新聞簡報或者其他內容時,可以運用動畫(animation)、Gifs以及動態照片(Cinemagraph)的設計方式,來捕獲使用者的目光。當你在設計這些內容時,會發現在這之前,你就曾在社交媒體上使用過這些技巧。
導航選單、載入畫面等等,也都能透過整合動畫效果的方式,來引導你的用戶。
9. 微互動
 AI powered- Schedule a meeting by Johny vino™
AI powered- Schedule a meeting by Johny vino™
微互動的體驗無所不在,但又很難形容。但你可以從上方的範例圖示了解微互動的奧妙所在。
在同一個介面中,具有微互動效果的使用者介面,可以讓使用者不必再捲動或切換頁面。
10. 明亮漸變的鮮豔色彩
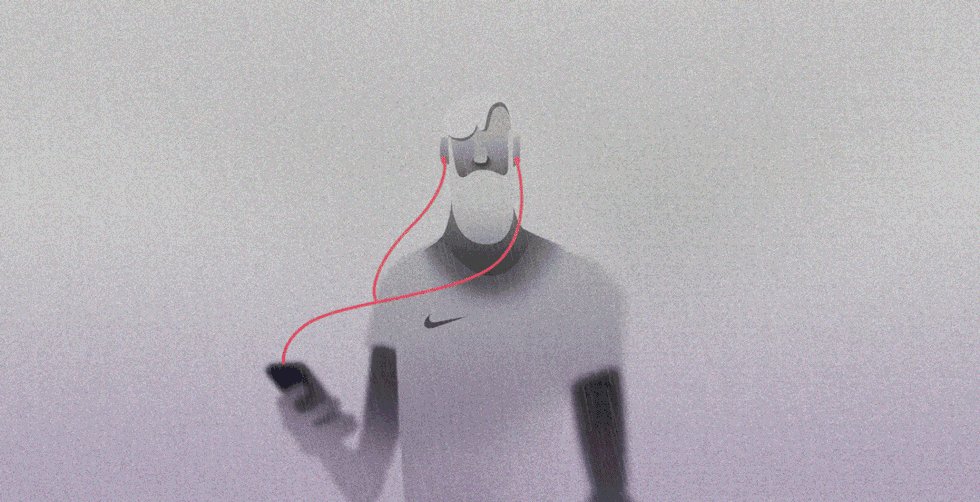
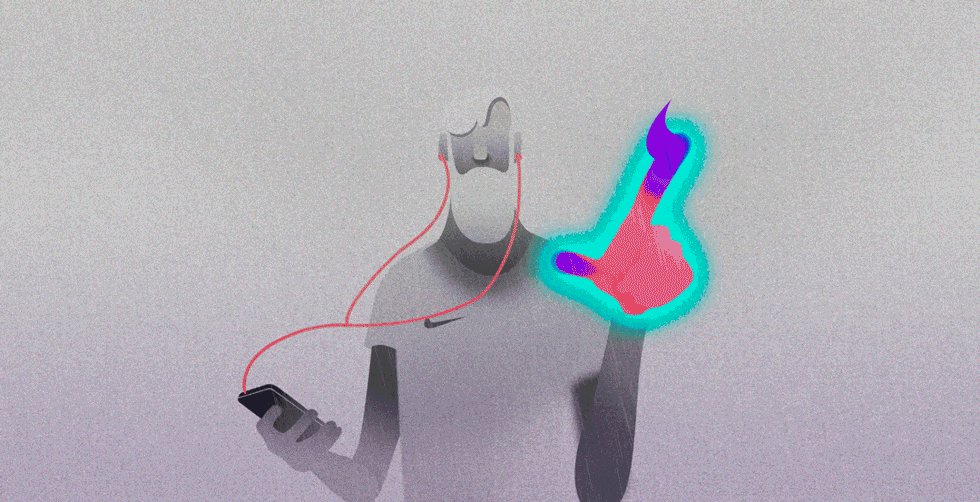
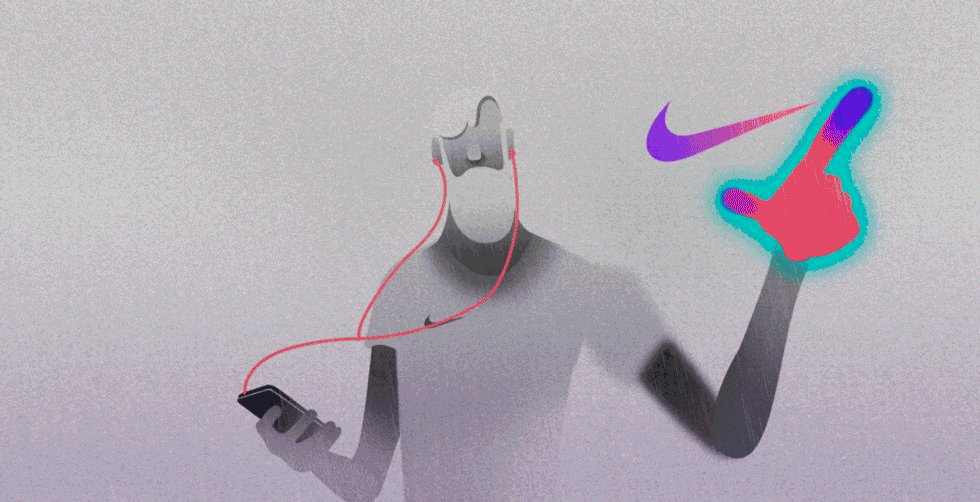
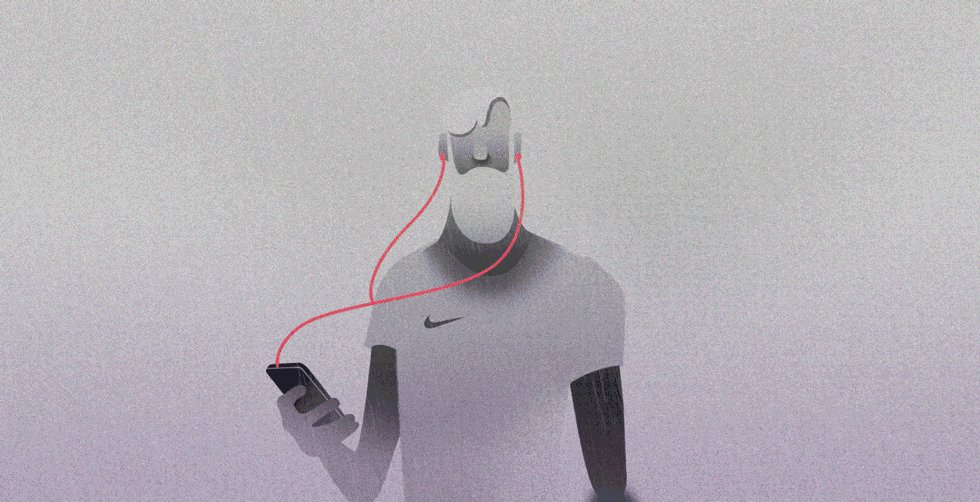
 Nike Free Design by Leo Natsume
Nike Free Design by Leo Natsume
經過很長一段時間,漸層效果終於又回到Web設計趨勢。這次的 Gradients 2.0 擁有易於辨識(distinguishable)的色彩,並且更受到歡迎。
11. 大膽兼具創意的字體效果
 Scenery Illustration by Willie.H
Scenery Illustration by Willie.H
網頁設計師開始透過字體效果來創造扣人心弦的作品。在2018網頁設計將不會再拘泥於常用的幾種字體,而是會使用5~6種字體。
超大的字符會被用來取代圖片。在2018年,大且粗體的字型將會成為主流的趨勢。
12. 輔助背景 (Particle Backgrounds)
 Digital Agency Exploration by Surja Sen Das Raj
Digital Agency Exploration by Surja Sen Das Raj
如果你的網站需要透過 2-4秒來載入,將會因此而流失許多使用者。 這個觀點,在許多主流的SEO部落格都有提到。
那網頁速度與輔助背景到底有甚麼關聯呢?
這個答案其實非常簡單,因為背景載入的速度快,不會造成分心且可以獲得注意力。不會有影片背景帶來的相關問題。
13. 創造更多空間的內容分隔設計
 Split fold Design for blog by Divan Raj
Split fold Design for blog by Divan Raj
**具有雙倍的效果:**將頁面分割成兩個部分,可以讓你將內容存放在語意區塊。舉例來說,將文字以及圖像分開..等。
這樣的作法,可以在不影響使用者體驗的情況下,顯示更多內容。
14. 單色及混和 Icons

|

|
使用 Icons 不會太多負擔。單色的 Icons 容易閱讀。如果是超過一種顏色的 Icons,則使用上要適度的保留一些空白。
15. 用故事留住用戶
 Character & illustration by Seung Uk Hong
Character & illustration by Seung Uk Hong
說故事是留住客戶最好的方式,關於這點,大品牌都做得非常好。
因此,你也可以透過插圖或介面來向你的觀眾說故事,至於要用甚麼樣的媒介,則由你自行決定。
16. 可列印的內容

 Preview: Reading mode of this story
Preview: Reading mode of this story
不管數位如何進行,都不能忽略列印這件事情。列印內容下來檢視也是非常有用的一件事情,因此,提供閱讀模式,並且透過 print-css 來設定內容,絕對是值得加入你的可用性測試項目中。
如果你喜歡這篇文章,不訪前往原作者的 Medium 給予鼓掌+
本文翻譯自 Rohit kumar 的 15 Web Design Trends in 2018 (+1 Bonus) 部分內容是以示意的方式翻寫,若有錯誤或建議,都歡迎提出
