上一次介紹過Infographics 立即上手,製做高質感資訊圖表,在本章將介紹如何從頭開始規劃,做出一張令人驚豔的資訊圖表。
首先,先了解資訊圖表(Infographics)是指:將資料視覺化。
資訊圖表與純藝術不同,藝術設計可以無所拘束的發揮,但設計資訊圖表則必須有所節制,就像 Android 設計副總裁說的
Matias Duarte:“設計就是在限制內找到方案”,“如果沒有限制,那就不是設計——是藝術。”
也就是說,資訊圖表的重心要放在傳達。
 (圖片來源:qmee)
(圖片來源:qmee)
以下將提供數據視覺化的基本指南:
一、決定你的故事
所有事情的起點,都必須有一個主題。因此,必須先定好故事主題及主角。
例如,故事主題為"過敏",主角為"台灣各年齡層的人"
關於故事主題及主角,有幾點建議:
- 故事保持小而明確,且富有有意義性、易懂、衝擊、資料性、引導。(引用自 櫻田潤)
- 若主角包含的範圍太大,則可以從大範圍中定義出小範圍。
- 描述方式盡量以資訊明確為主,並且簡單易懂。
二、數據組織化
資訊圖表是由資訊來主導圖表,因此,先將你要傳達的內容進行歸類、整合。
數據組織化過程中,先將重點放在整理,而通常在整理過程中,如果腦中出現相關的創意畫面,再將創意記下來。
如果在這階段將重心放在畫面,可能會導致資訊整合不夠清楚,導致後續無法發揮宣傳效果。
在整合過程中,還必須留意:
- 標註引用來源
- 合法取得圖片授權
- 主題內容及數據來源合法
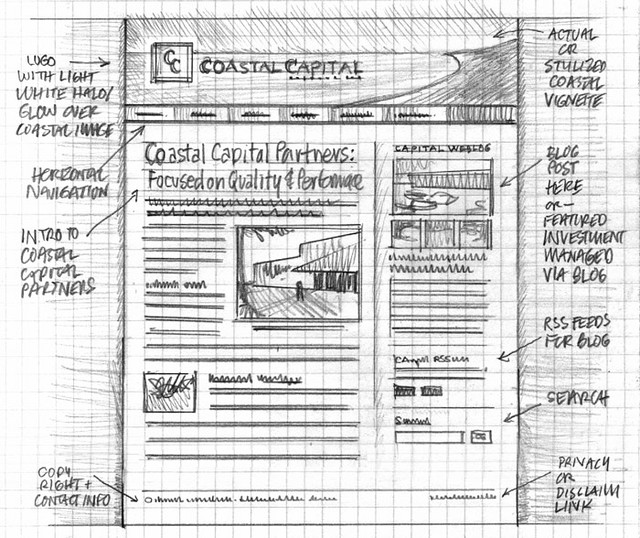
三、層次感的草圖
簡單使用紙筆,將組織化的數據進行草稿,畫出第一張藍圖。
藍圖中,最主要的任務就是建立起承轉合的層次。基本上,從這張藍圖中,就要達到完整的視覺傳達效果。
因此,在此階段是相當重要的過程,也是引導讀者的成敗關鍵。
 (圖片來源: Mike Rohde)
(圖片來源: Mike Rohde)
並且根據故事及數據特性來決定要使用甚麼圖表。
一般常見的圖表有直條圖、折線圖、圓形圖和環圈圖、區域圖、XY 散佈圖和泡泡圖…等,
建議可以到D3或者Microsoft可用的圖表類型等網站參考圖表類型,幫助創意發想。
 (圖片來源: D3.js)
(圖片來源: D3.js)
四、設計主視覺
設計主視覺,首先可以根據資料類型來決定採用的色系,例如: 熱情、高貴,可以使用紅色。 純潔、清淨,可以使用白色。 健康、自然,可以使用綠色…等等
接著,再進一步配色,並且挑選適合的字體,先將草搞塗上顏色。
當顏色搭配完成之後,再根據此草稿進行撰稿。畫出主要架構及形象圖。
再透過photoshop或其他繪圖軟體進行設計,將畫面轉為平面檔案。
當然,如果不善於設計畫面,也可以直接參考現成的樣板,挑選出符合主題的樣式後,直接修改內容。<詳見:Infographics 立即上手,製做高質感資訊圖表>
最後,必須再確認畫面是否保持簡單而明確,且富有有意義性、易懂、衝擊、資料性、引導。
五、反覆調整與優化
將完成的設計檔提供給身邊的人看,詢問他們的建議,或觀察他們是否能容易理解內容。
若時間上允許,建議在測試人員觀看畫面之後,設定幾道問題來調查。
然後反覆修改,並且優化內容,讓資訊圖表更加完善。
最後這階段,狀況會較難掌握,但只要細心觀察,就會發現調整過的畫面會有大幅度的改善。
結語:
一張成功的資訊圖表,可以有效地引起共鳴以及有效分享,加上工具越來越多元極簡單,以及大數據的加持之下,使得資訊圖表的使用趨勢不斷的往上攀升。
例如公司都會使用資訊圖表來介紹產品,政府單位會藉由資訊圖表來宣傳施政項目,社會團體也會透過這樣的管道來讓議題受到矚目,醫療單位則是透過這樣的方式來宣傳健康理念..
雖然這樣的呈現方式符合流行趨勢,但是在實作的門檻仍相當高,只要在pinterest、google 圖片…搜尋"Infographics",就會發現太多資訊圖表內容都過於複雜難懂,或者在層次上安排不當而造成反效果。
因此,近期將會介紹關於"Inforgraphics 立即上手(3),製作資訊圖表應該避免的那些事",供大家參考。
