 圖片來源:Froont
圖片來源:Froont
之前,介紹過一系列的Infographics 立即上手-高質感資訊圖表文章,這次來聊聊Web的演化歷史。
Froont位於舊金山,是一家專門開發網頁設計師製作工具的公司。他們設計了一系列的Gif圖來說明過去25年網頁設計的演進情形。
如果你還不知道CSS為何會如此重要,或者Flash為何會被淘汰,以下的Gif圖將可以解釋這些過程:
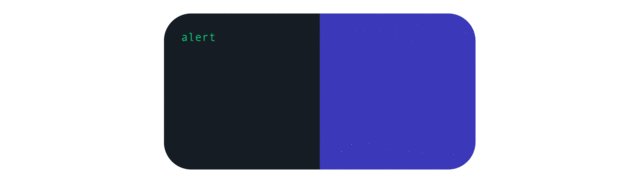
網頁設計的暗黑時代(1989)

大概在1989年,屬於網頁設計的單色顯示器(Monochrome)世代,當時只能透過Lynx跟Unix所的開發的瀏覽器,將終端機的文字透過大學網路傳送到另一端。沒有使用者介面,只有一串文字及閃爍的指標(cursor)。
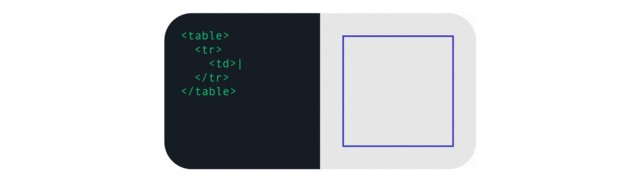
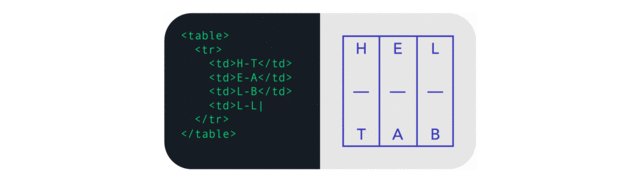
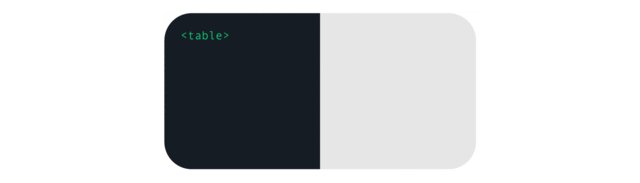
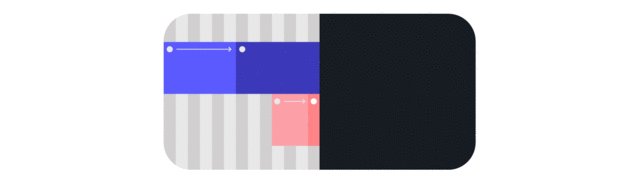
Tables – 起源(1995)

大概在1995,進入了摩登世代。設計師開始能透過Mosaic之類的瀏覽器,使用Table排版的方式,在網站上面呈現圖片。
但是,使用Table排版比較難以準確將圖片定位。讓設計師常常需要耗費許多時間思考如何在表格中的表格內顯示正確的內容。
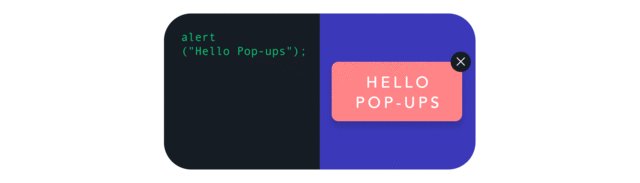
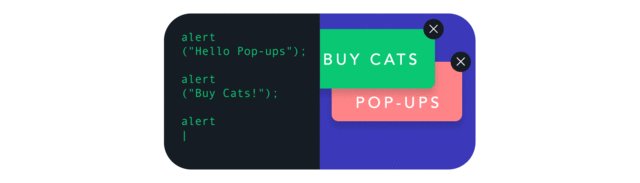
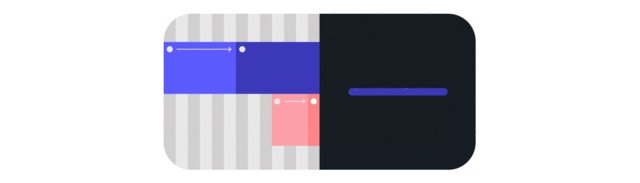
JavaScript 即刻救援 (1995)

幸運的是,對設計師來說,Javascript讓事情變更簡單。而Flash讓動態網頁更容易實現。例如,製作彈出視窗,或者直接在頁面中進行動態排序。
但,Javascript在當時的速度仍比原生HTML慢很多。
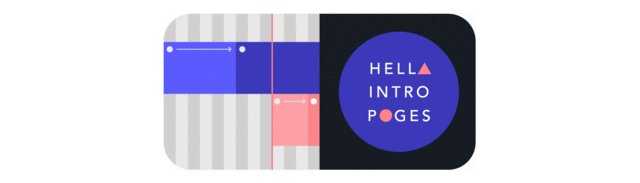
自由的黃金時代 – Flash (1996)

雖然Flash現在被HTML5打垮,但是在1996年,對網頁設計而言,Flash代表著全新的自由,讓設計師能根據他們想要的任何方式來設計動畫,也是Froont的介紹頁面及前導頁面的黃金時代。
不幸的是,由於Flash佔用太多的效能,不利於應用在移動裝置(例如: 筆電、智慧手機)。
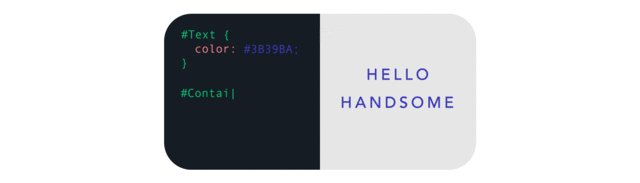
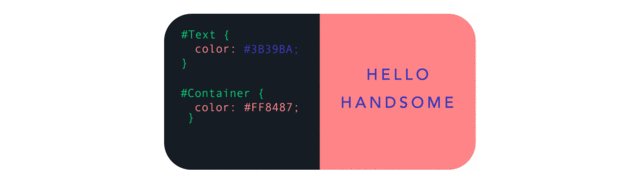
CSS (1998)

CSS於1998年正式釋出,解決了很多當時設計網站的問題。將網站的樣式與內容分開來管理,讓設計師可以更有彈性的製作出他們想要的網站。雖然早期的版本不夠靈活,但是CSS仍成為設計網站最重要的技術。
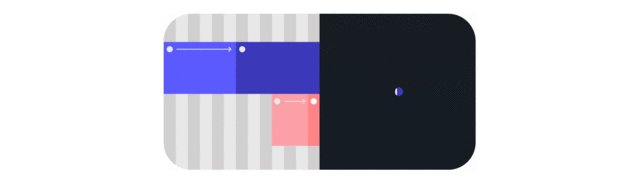
移動裝置起義 – 自適應 (2007)

2007年,iphone出現了,但也帶來了一個全新的問題: 我們如何將在智慧手機的小螢幕上設計網站。
一開始,設計師使用網格系統來解決這個問題,藉由網格中的欄位能依照網站的尺寸來進行自適應調整。
響應式設計 (2010)

2010年,Ethan Marcotte想到另一個方式來解決網頁在移動裝置的問題: 響應式設計(responsive design)。
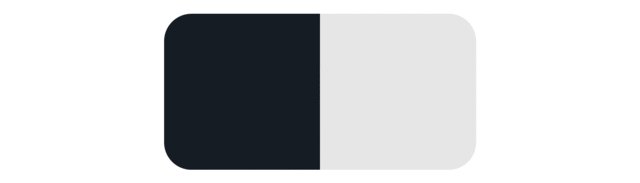
扁平化的到來 (2010)

當響應式設計開始流行時,我們同時也開始趨向於扁平設計(flat design),去除掉不必要的華麗,而傾向於內容的呈現。內容使用簡單的元素及設計字體,讓網站在任何裝置上都能有很好的體驗。
光明的未來 (2014)

關於後續的發展,Froont 說,具有靈活性且完美的網站設計方法,仍在研究中。但是很快的,設計師將不必擔心瀏覽器兼容性的問題。因為各種適應多平台的工具將越來越容易獲得,讓他們不必再浪費時間處理技術問題及錯誤訊息,可以專注在設計,解決UI及UX的問題。
如果你喜歡這些GIF文件,可以參考Froont的:用GIF動畫解釋響應式和自適應網路之間的區別。
原文出處:[The History Of Web Design Explained In 9 GIFs] 文章原出處:A brief history of web design for designers
