採用 P2P 突破性作法, Infinit - 分享文件的好幫手

關於Infinit
Infinit 是一家法國巴黎的新創公司,日前推出了MAC版本的文件分享軟體,用有別於市場上Dropbox、Google Drive的分享方式,Infinit採用P2P的作法,立刻受到廣泛好評,更振奮的是,Infinit最近終於又推出了window版本。
Continue ReadingMarketing, SEO, Web trends, Programming tutorial, Web design, and Life event...

Infinit 是一家法國巴黎的新創公司,日前推出了MAC版本的文件分享軟體,用有別於市場上Dropbox、Google Drive的分享方式,Infinit採用P2P的作法,立刻受到廣泛好評,更振奮的是,Infinit最近終於又推出了window版本。
Continue Reading作為一個工程師,我們了解這行業的步調演變得非常快,超快。事實上,我們未必能夠即時跟上這些新的程式庫、框架及目前所使用工具的最新版本。但是,仍然必須保持動力,確保能夠繼續的產出,以符合老闆及客戶的期望。
新的一年已經度過了兩個多月,一些新趨勢也已經開始形成初期的規模。在本文中,將介紹三個值得在2015年關注的程式庫即框架。
 [React.js](http://facebook.github.io/react/),也可簡稱為 React,主要用於開發使用者介面。由 Facebook 及 Instagram 聯手打造出來。目前,由這兩家公司進行維護,使用者群包含有 Yahoo, Airbnb, Sony, Facebook及Instagram。
[React.js](http://facebook.github.io/react/),也可簡稱為 React,主要用於開發使用者介面。由 Facebook 及 Instagram 聯手打造出來。目前,由這兩家公司進行維護,使用者群包含有 Yahoo, Airbnb, Sony, Facebook及Instagram。
React.js並不是一個完整的框架,因此會找不到一些存在 Ember或Angular JS的功能。他所倡導的精神主要在產生可以重複使用的UI元件,可以根據時間來調用數據。也因為這樣,很多人都習慣將它是為MVC中的V。並且和Angular JS最大的不同處在於: Angular JS是使用雙向數據綁定,而React是偏向於單向數據綁定模式。
最重要的是,這個專案是以類似DOM的概念。 你可以用來設定元素,控制數據,以及調整頁面中的DOM。 You can think of it as a set of elements that you can modify with your data and which, in the end, will modify the page’s real DOM. The virtual DOM is used for efficient re-rendering of the DOM by using a diff algorithm that only re-renders the components changed. This in turn enables the library to be ultra fast.
Continue Reading 圖片來源: neomobile
現代生活中,幾乎每個人手上都擁有一支智慧手機,並且行動裝置訪問網站的數量逐漸超越桌上型電腦。除此之外,我們已經觀察到行動裝置逐漸滲透到其他領域,包含以下幾點:
圖片來源: neomobile
現代生活中,幾乎每個人手上都擁有一支智慧手機,並且行動裝置訪問網站的數量逐漸超越桌上型電腦。除此之外,我們已經觀察到行動裝置逐漸滲透到其他領域,包含以下幾點:
Google這次舉辦一系列的線上講座,最近先看過幾個歷史影片,看來他們花了滿多時間把網路趨勢跟大數據轉換成一般人容易了解的方式。
今天,想說來參加動態行銷方面的直播節目,結果在日曆中點選Hangouts卻顯示無法連結的畫面(不知道有沒有人跟我發生一樣的情況)。
不過,Hangouts不行,還有其他辦法,在youtube 的AdWords Greater China頻道也可以直接看到所有節目清單

Google在今年推出免費的線上講座,一月份的課程清單如下:
1月 16日 / Google 關鍵字廣告的精準行銷秘訣 1月 21日 / 創建你的網路門面:Google我的商家 1月 28日 / 新年行銷商機,在網路賺進羊年第一桶金
一月份如果你錯過了,那就趕緊報名2月份的課程吧:
Continue Reading 圖片來源: dudamobile
圖片來源: dudamobile
響應式網頁設計(Responsive Web Design)在這幾年越來越火紅,剛好,這次要開發項目的程式面會比較單純,所以想說,之前沒畫過RWD的畫面,就來試著畫一下,因此,就開始陷入Photoshop Guid這塊。不知道大家在使用 Photoshop設計時,都會怎麼處裡?
在製作過程,我使用的是 Photoshop 中的網格的擴充套件,由於,公司跟家裡使用的Photoshop CS版本不一樣,並且安裝的方法也不同。因此,在本篇主要以如何在Photoshop CS5裡面安裝Grid 網格擴充功能:
Continue Reading
在外出旅行途中,常常會遇到最困難的部分包含聽不懂當地的語言、對話及各角落的招牌。之前,市面上免費的翻譯APP多數只包括輸入文字翻譯或者簡單的語音輸入翻譯,很難在這些即時場合派上用場。
就在本周,Google Translate APP 除了加入了Word Lens這項功能,並且同時針對其他部分進行強化,這些嶄新的突破,讓Google Translate確立了翻譯軟體寶座,立即幫我們突破旅遊的難題。
Continue Reading
逢年過節、親友聚會或者是期待已久的約會,往往都會想送點小禮物表示心意。或者,在平實生活中,我們也會透過包裝帶來一些小驚喜。通常,印象中的禮物包裝都需要用到紙張、簡單、緞帶、膠帶…等工具,過程往往都是非常繁瑣。在這裡,則介紹一些不必使用膠帶及剪刀,簡單用一塊布包裝出迷人禮物的方法:
Continue Reading
這次,推薦一款容易上手的 Swift 圖文色彩互動擴充套件- SwiftColorArt。
SwiftColorArt 最大的特點是它能自動偵測圖片的主色系,並且讓文字及介面背景的顏色與主色系一致(做法和iTunes類似)。
Continue Reading經由本篇文章,將可以了解Apache Cordova 是甚麼?以及為什麼他會被整合到Visual Studio 2015。
 圖片來源: visualstudio
圖片來源: visualstudio
在開始前,我們先來聊聊幾個問題: - 網頁技術領域中,專業開發者佔有的比例為何? - 原生APP開發者佔有的比例為何?(跨平台工具使用者除外) - 擁有網頁及原生APP開發能力的人有多少? - 在這些人當中,能開發跨平台APP的比例有多少?
這些問題,如果單純從工程師的角度出發,可以發現,具有全方位開發能力的工程師比例很低,而其中主要的原因就在於時間成本及技術門檻過高。
Continue Reading
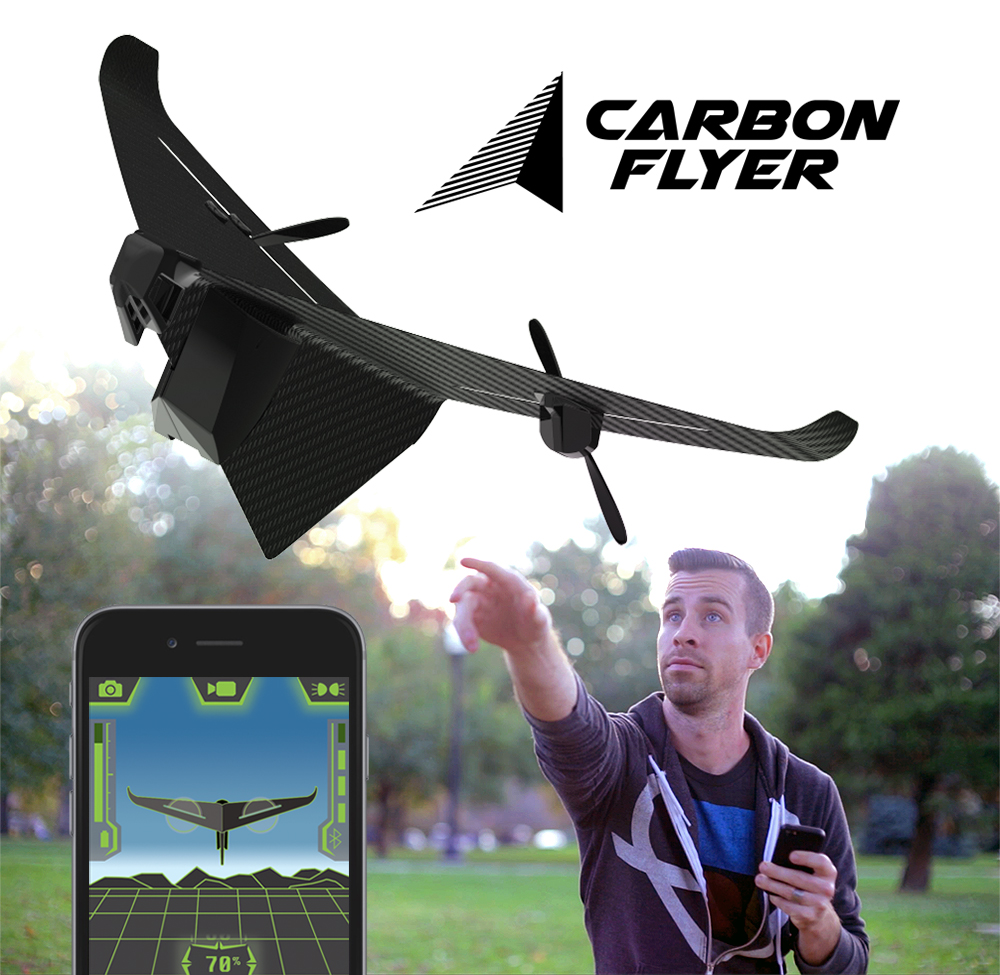
誰會想到,紙飛機的概念也可以變得這麼新奇、有趣。
這是世界上最頂尖的全碳纖維、藍芽控制、超級堅韌的個人遙控飛機- Carbon Flyer。這個革命性的創意主要來自Trident Design 創新機構,他們藉由碳纖維的堅韌結構,結合攝影鏡頭、藍芽控制打造出的產品,其速度及堅韌程度都遠遠超過其他無線遙控飛機。
Continue Reading根據TIOBE在2015年1月最新公布名單中,正式宣布Javascript為最佳TIOBE年度語言。其中,Javascript得獎的主要原因,在於2014年當中,它的變化指數成長了1.7%,其次是PL/SQL(+1.38%)、Perl(+1.33%)。
Javascript能從醜小鴨演變成為標準瀏覽器語言,其中扮演最關鍵的函式庫及框架為jQuery、Node.js和GWT,這也代表著正式宣布Full stack全端時代已經成為重要的流行趨勢。
Continue Reading這裡介紹 AKHTER 所整理的簡約風格字型推薦系列,或許看完了之後,下次你就會想將它用在產品上面。對設計而言,蒐集新潮且流行的字型,都會為工作帶來許多便利。因此,希望這些簡約字型能幫助你在設計上帶來嶄新的面貌。
Continue Reading
你可能無法想像,用智慧手機鍵盤的打字的速度竟然可以超過桌上型鍵盤,而且是完勝。
這不是科幻小說或電影情節,也許你已經留意到上面這張gif動畫圖,但我仍建議你,試著去下方的播放影片。
體驗這段讓人崩潰、引發癲癇的影片:
Continue Reading
時間過得非常快,不知道你知道去年所流行的網頁趨勢的內容。經過這一年的驗證,這些趨勢確實已經成為主要的指標之一。但是,除了這些之外,還有一些重要的趨勢在這一年誕生,並且預計將會成為關鍵的指標項目:
Continue Reading 圖片來源:softuni
圖片來源:softuni
Javascript 從1995演變至今,已經成為主要最流行的程式語言之一。其中,主要的革新關鍵在幾項特點: 非阻斷式(non-blocking)、事件驅動(event-driven)、使用多數人較熟悉的語言格式,以及可以在伺服端及資料庫運作。關於這種前/後端開發相關趨勢,介紹如下:
Continue Reading 圖片來源: technologyreview
圖片來源: technologyreview
在今年五月,Google首先推出了無人駕駛車(Self-Driving Car)的機器樣本。當時,這台無人駕駛車樣本仍缺乏許多基本設備(如:大燈、後照鏡..),主要用在各別測試控制轉動、資料計算和感應器等。預計在年底前打造200台測試車,進行道路測試:
Continue Reading
根據Google搜索質量團隊(Google Search Quality Team)公布的一則消息。提供了關於行動裝置網站相關的的建議策略,以改善行動裝置網站所呈現的質量。
Continue Reading哈比人:五軍之戰(The Hobbit: The Battle of the Five Armies),描述的是哈比人歷險記裡面的其中一段戰役。台灣在17號剛剛上映,打算這周末趁熱去電影院熱血一下。
這裡就先介紹一下,Google運用Google地圖的方式,將五軍之戰的戰場、人物、地圖做成互動式的頁面(做的真的跟遊戲一樣….真是成本浩大..有精緻到)。
Continue Reading搜尋引擎(特別是Google),在過去只能依靠關鍵字的方式來搜尋。經由時代的演進,已經成為複雜且龐大的智慧化知識引擎,這個知識引擎,甚至能比你自己還了解自己的需求。
雖然,搜尋引擎的未來仍不明確。但可以確定的是,它仍然會不斷地影響我們。特別是搜尋引擎結合其他科技之後(例如,Google眼鏡和物聯網),讓知識引擎變得無所不在,使我們也開始融入這樣的生活方式。
以下將會先介紹搜尋引擎技術(以Google為主)在未來,幾個重大的突破項目:
Continue Reading